
De Visual Composer is een geavanceerde editor voor WordPress waarmee je flexibele pagina’s en berichten kunt schrijven.
Flexibel in de zin dat je meerdere content-vlakken kunt plaatsen met daarin wisselende content zoals berichten, afbeeldingen, slideshows, contact formulieren etc.
De Visual Composer maakt de editor die je gewend bent in WordPress net even wat ingewikkelder maar als je eenmaal weet hoe het werkt kun je “toveren” met pagina’s en alles maken wat je wilt.
Denk hierbij aan landingspagina’s, contactpagina’s, gestructureerde infopagina’s en meer.
Het voordeel van de Visual Composer is dat er veel functies inzitten en je geen extra plugins hoeft te installeren. Zoals je in onze vorige artikelen over het gebruiken van plugins hebt kunnen lezen is het belangrijk om het aantal plugins zoveel mogelijk te beperken tot een minimum.
Heb je de Visual Composer nog niet? Dan kun je die hier kopen.
De Visual Composer gebruiken, stap 1

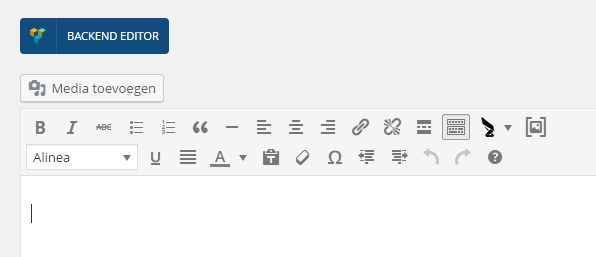
We gaan ervan uit dat je de Visual Composer hebt gekocht en geïnstalleerd, daarna: klik je op de blauwe “Backend Editor” button om de Visual Composer te voorschijn te halen.
De Visual Composer gebruiken, stap 2
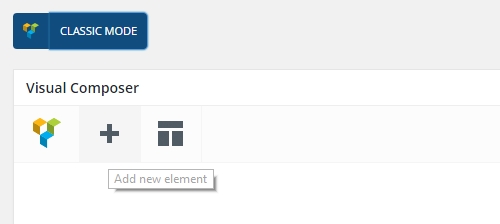
 Klik dan op de + om een “nieuwe rij” of “element” in te zetten.
Klik dan op de + om een “nieuwe rij” of “element” in te zetten.
De Visual Composer gebruiken, stap 3
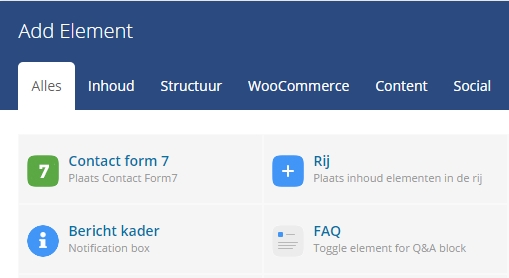
 Je zult een groot aantal mogelijkheden zien, bekijk ze eens rustig zodat je weet welke elementen je nu allemaal tot je beschikking hebt!
Je zult een groot aantal mogelijkheden zien, bekijk ze eens rustig zodat je weet welke elementen je nu allemaal tot je beschikking hebt!
Enkele van de meest gebruikte zijn de:
- Tekstblokken
- De “Call to action knoppen”
- De WooCommerce & Contact Form 7 addons
- De tabbladen
- Afbeeldingen
- Google maps
Maar er zijn er nog veel meer!
De Visual Composer gebruiken, stap 4
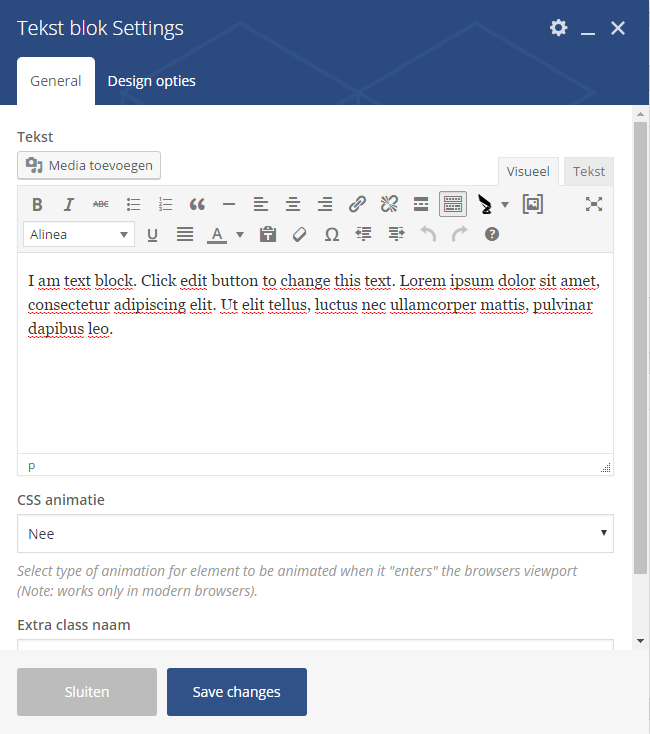
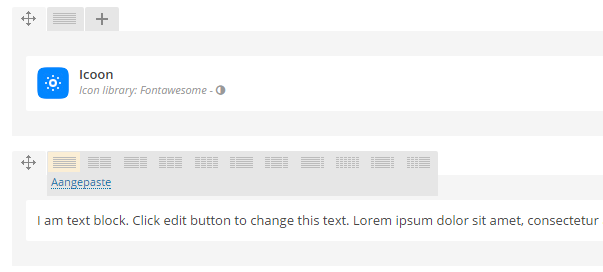
 Wanneer je een element toevoegt: in dit voorbeeld het “tekst element”, heb je direct veel mogelijkheden. Je kunt zo’n blok invullen/configureren en wanneer je klaar bent inzetten door op de blauwe “save changes” knop te klikken.
Wanneer je een element toevoegt: in dit voorbeeld het “tekst element”, heb je direct veel mogelijkheden. Je kunt zo’n blok invullen/configureren en wanneer je klaar bent inzetten door op de blauwe “save changes” knop te klikken.
De Visual Composer gebruiken, stap 5
 Uiteindelijk krijg je een aantal blokken onder elkaar die je altijd nog kunt aanpassen door ze in volgorde te slepen, op te delen, te verwijderen of te stylen.
Uiteindelijk krijg je een aantal blokken onder elkaar die je altijd nog kunt aanpassen door ze in volgorde te slepen, op te delen, te verwijderen of te stylen.
Dat is de Visual Composer!
De Visual Composer is zeer flexibel en bespaart je veel plugins wat de veiligheid ten goede komt!








@astrid,
Ik heb even gekeken op YouTube maar kan zo 1-2-3 geen video vinden in het Nederlands die heel helder is.
Je spreekt over een “een pagina wil maken met onderliggende pagina’s” doel je daar op buttons of links waar je op kunt klikken om naar een achterliggende pagina te gaan?
In theorie kun je de Buttons daarvoor gebruiken.
Hoe ik het heb geleerd is door middel van een testpagina waar ik element-voor-element in heb gezet om te kijken hoe het werkt en wat ik ermee kan doen.
Maar als programmeur kijk ik vaak in de code en pas ik de mogelijkheden daar nog aan.
Hallo, ik gebruik al langer Visual Composer en dan de basis elementen. Nu ben ik op zoek naar een uitleg en voorbeeld van alle elementen van VC. Ik heb in mijn hoofd bedacht hoe ik een pagina wil maken met onderliggende pagina’s maar weet niet welk element ik moet hebben. Vandaar dat ik nu zo’n handleiding zoek met voorbeelden.
@adrie,
Je kunt 3 dingen doen:
1. Je kunt kijken of de theme ontwikkelaars een nieuwe update hebben uitgebracht. Soms zetten ze daar de nieuwe composer update in, die kun je dan uit de map halen en gebruiken.
2. Je kunt WordPress downgraden naar een oudere release zodat de composer weer werkt. Is niet aan te raden maar zo kun je wel weer direct je website bijwerken.
3. Je kunt de nieuwste composer kopen, ik heb op een groot aantal websites de nieuwste WordPress release draaien met de nieuwe composer en dat werkt goed.
Voor de updates en veiligheid is optie 3 het meeste aan te raden. Er zullen ook wel eens veiligheidsupdates voor de composer verschijnen en dan is het niet handig als je afhankelijk bent van de theme ontwikkelaars omdat die vaak druk zijn met sales in plaats van service.
ik heb een gekochte theme The7 en daar zat de visual composer erbij. Maar de visual composer werkt niet meer sinds ik een update van wordpress 4,5 gedaan hebt. Ik kan in de visual composer niet bewerken. Hij heeft het altijd goed gedaan. Kan ik beter de nieuwe versie van Visual composer gewoon KOPEN en de plugin over de “oude” heen “updaten”? Blijft dan de website die ik gemaakt hebt gewoon staan en kan ik weer verder gaan weken?
Ik hoop dat u me kan helpen
vriendelijke groet Adrie
ik gebruik de visual composer al een tijdje maar zocht een heldere uitleg zodat mijn klanten weten hoe ze met de visual composer om kunnen gaan. bedankt voor de tutorial!